vue3 프로젝트에서 vuetify 달력 사용하기
당신의 시간은 소중하니까 바로 결론으로 가즈아
터미널에서 작업중인 프로젝트 폴더로 이동
( 물론 vue create 등으로 프로젝트 생성된 상태 )
cd 프로젝트폴더경로yarn 을 통해 vuetify calendar 플러긴 추가
( vuetify 전체가 아니라 달력부분만 추가함 )
yarn add v-calendar@next사용하려는 컴포넌트 소스코드에 가서
- 템플릿에 v-date-picker 추가
- style.css 추가
- date 에 date 객체 설정( 안하면 오늘 날짜 달력 켜짐 )
<template>
<v-date-picker v-model="date"/>
</template>
<script>
import 'v-calendar/dist/style.css';
export default {
name : "ListComponent",
date : new Date(),
}
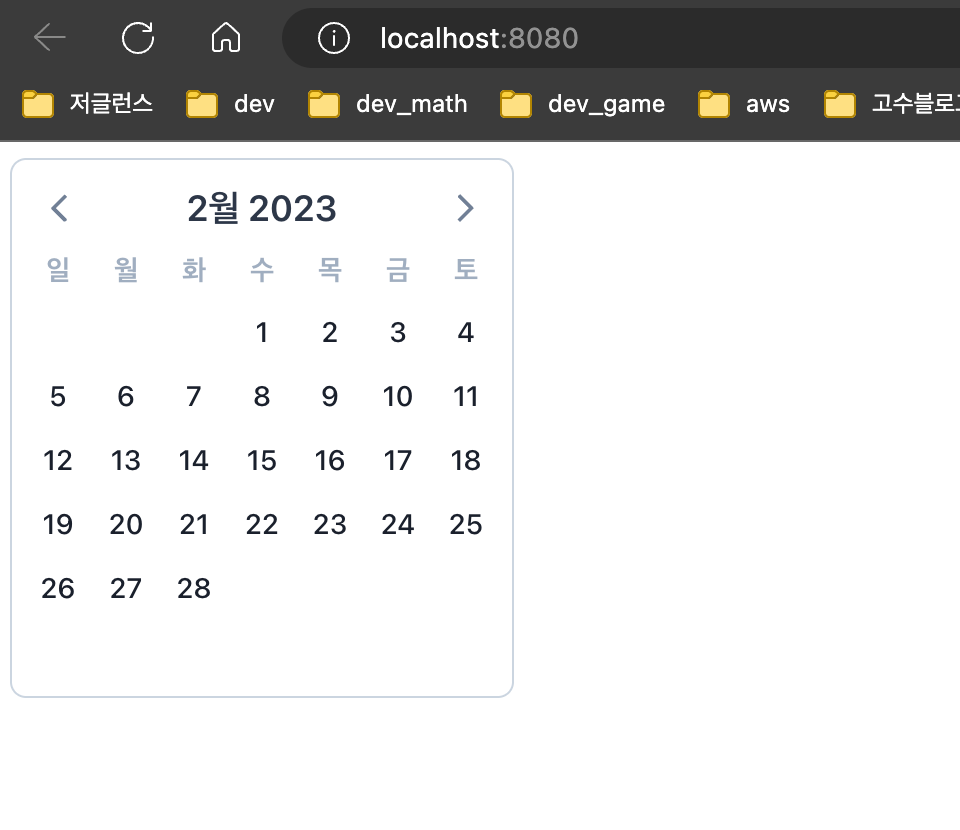
</script>웹브라우저 확인

클릭이벤트 등은 이 글에서 안알랴쥼