vue 3 가 설치된 상태에서 vue 2 버전 사용하기
빠른 결과
vue3 - vuetify3 : 되는 것처럼 보이나 거의 X
vue3 - vuetify2 : 일부 O
vue2 - vuetify3 : X
vue2 - vuetify2 : O
vue create( ver 3 ) - vue add vuetify( ver 3 ) = 제대로 구동 안됨
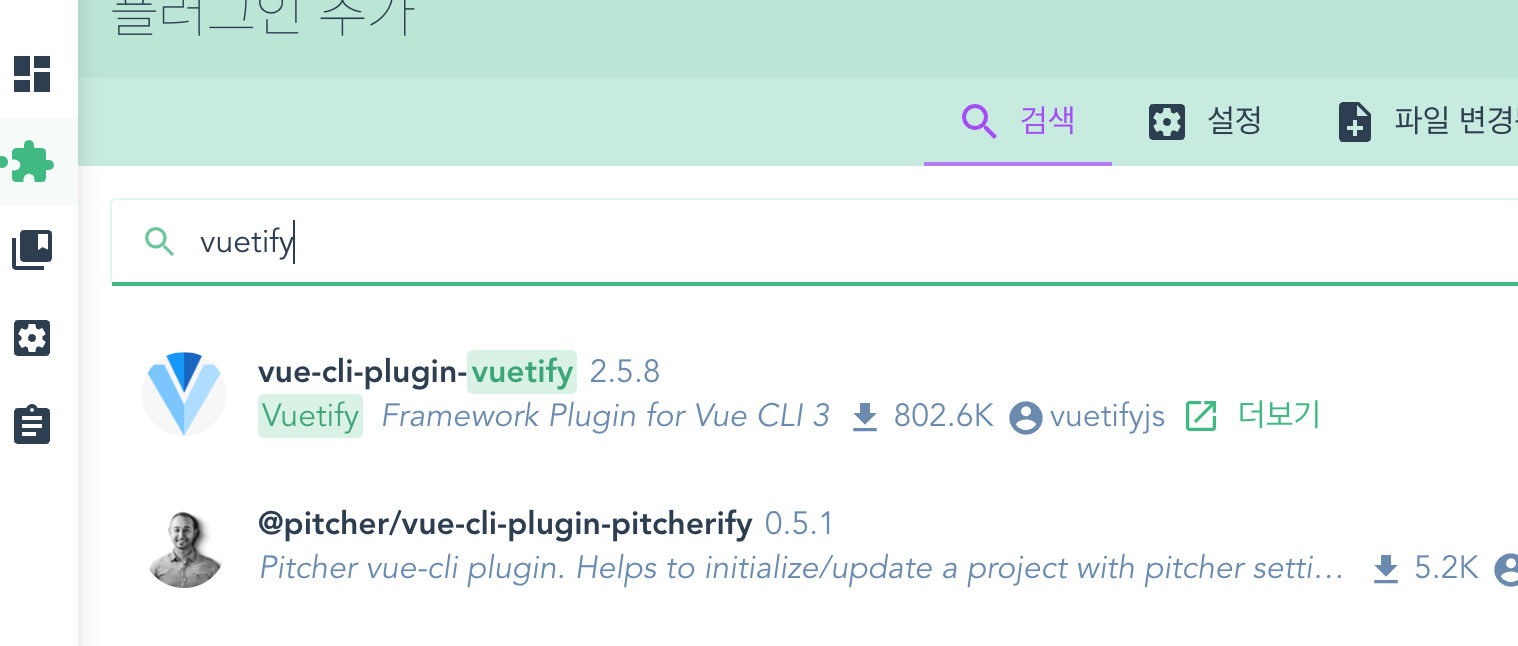
vue create( ver 3 ) - vue add vuetify( ver 2 ) = 설치안됨
뷰티파이로 뷰티풀한 하루를 보낸다.
vuetify 가 아직 완벽히 vue 3 를 지원하지 못하는 듯 하다.
( 정식버전이 아니라 preview 버전이라고 나온다 )
2023.02.23 기준 현재 vue 2은 제작사(?)에서 없애려는 단계라 저장소 위치들도 이상해지고 설치시 에러가 많이 나온다.
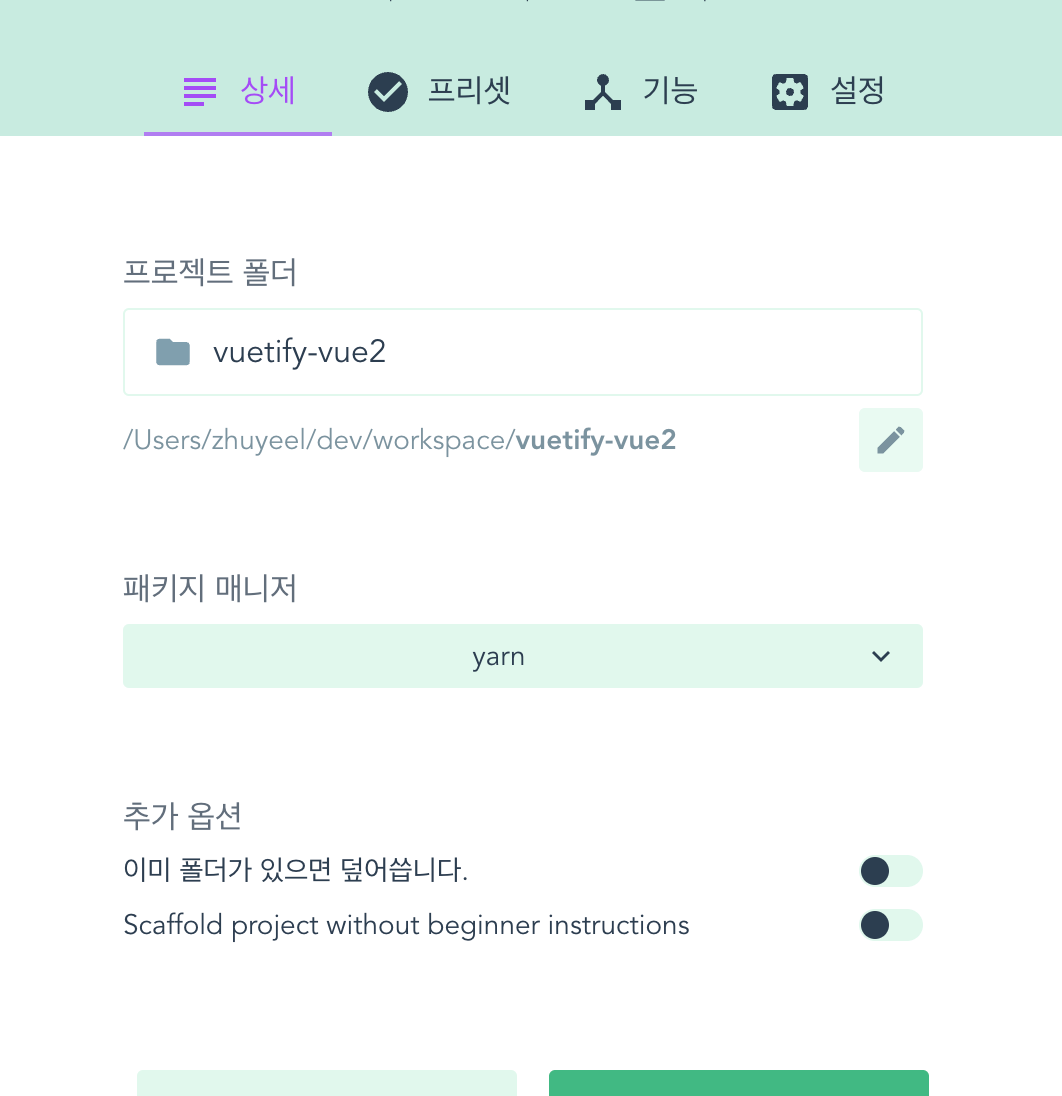
vue 는 "vue ui" 커맨드를 통해 플젝을 생성할 수 있는데 혹시나? 해서 이걸로 시도해 보았다.








( 사실 뷰 플젝 생성은 vue create 를 통해서 해도 상관은 없었다. 문제는 커맨드라인을 통한 vuetify 설치에서 문제였던 것 )


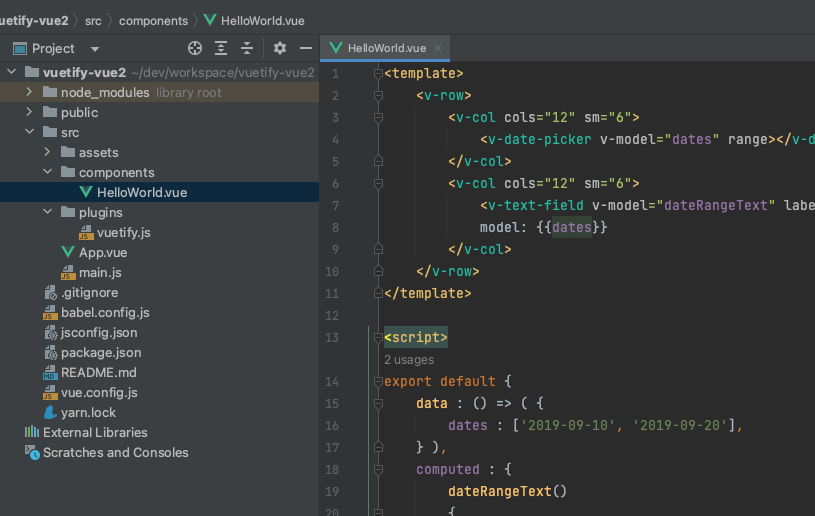
<template>
<v-row>
<v-col cols="12" sm="6">
<v-date-picker v-model="dates" range></v-date-picker>
</v-col>
<v-col cols="12" sm="6">
<v-text-field v-model="dateRangeText" label="Date range" prepend-icon="event" readonly></v-text-field>
model: {{dates}}
</v-col>
</v-row>
</template>
<script>
export default {
data : () => ( {
dates : ['2019-09-10', '2019-09-20'],
} ),
computed : {
dateRangeText()
{
return this.dates.join( ' ~ ' );
},
},
}
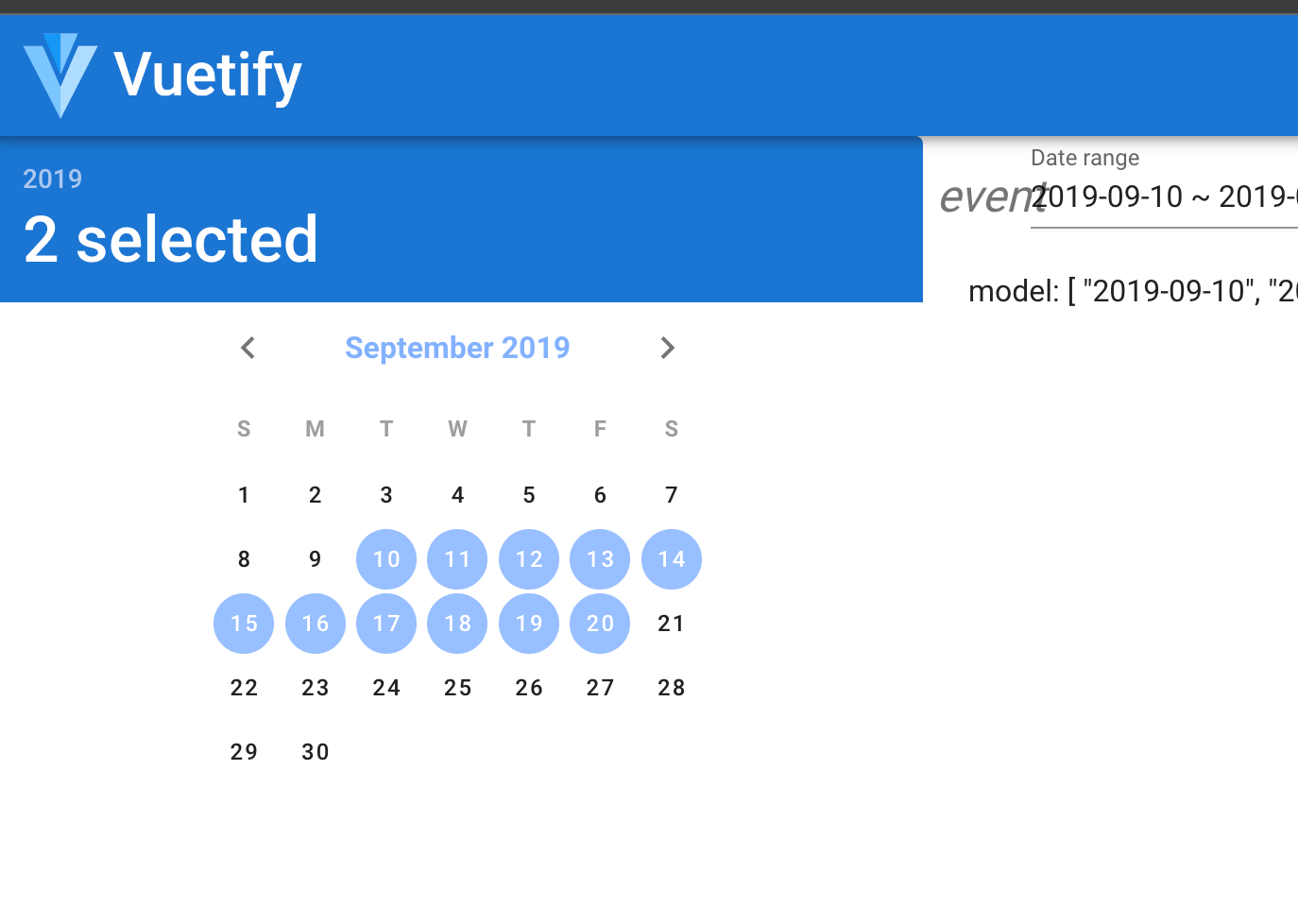
</script>HelloWorld 에 새로 넣을 소스코드이다.
( vuetify 용 달력 샘플소스 )

잠깐 intelliJ 에서 node 기반 서버 구동 방법을 모른다면?

-끗-