docker for vue.js
- 준비물 : vue.js 프로젝트( vue3 버전으로 했음 )
Download Docker Desktop | Docker
Docker Desktop is available to download for free on Mac, Windows, or Linux operating systems. Get started with Docker today!

cd [프로젝트경로]
touch Dockerfile
touch .dockerignoreFROM node:[node버전]
WORKDIR [도커이미지빌드경로]
COPY package.json .
ADD . .
RUN npm install
EXPOSE [구동포트]
CMD ["npm", "run", "serve"]- [node버전] : 사용중인 node.js 버전을 적으면 된다. 모르면 터미널에서 node --version 하면 나온다.
- [도커이미지빌드경로] : 권한문제상 ~/app 등의 위치에 두는 것이 좋다.
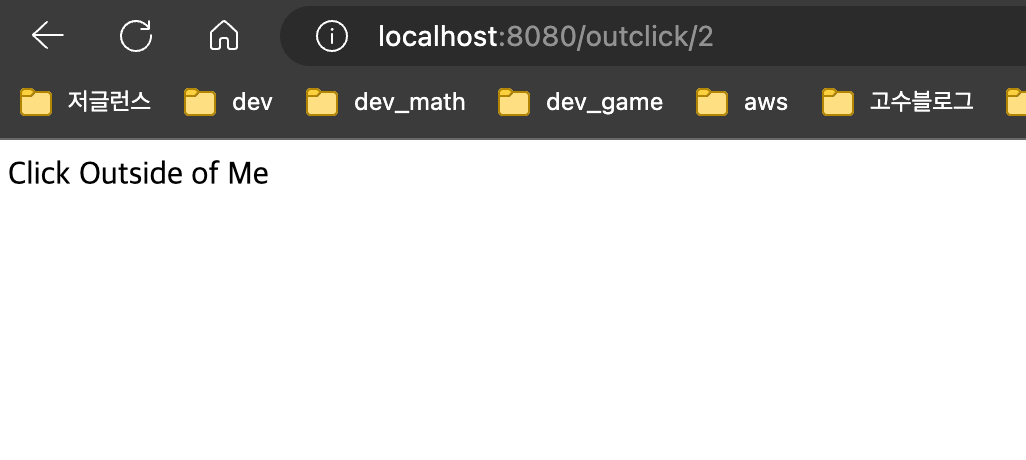
- [구동포트] : 잘 모르면 8080 적으면 된다.( vue.js 기본포트 )
.git
*Dockerfile*
node_modules준비가 끝났다. 이제 docker를 이용해서 빌드 후 컨테이너 구동까지 해보자.
docker build -t [도커이미지명] .
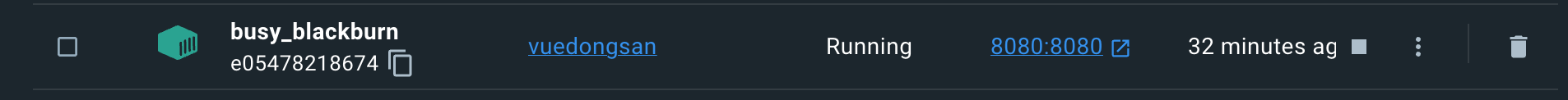
docker container run -d -p [외부접속포트]:[내부접속포트] [도커이미지명]- [도커이미지명] : 가급적 알기 쉬운 이름으로 하자. 구동 커맨드 칠 때 피곤하다.
- [외부접속포트] : 외부에서 접근시 사용할 포트. 공유기의 포트포워딩이라 생각하면 된다.
- [내부접속포트] : vue 가 동작하는 내부 포트. 외부/내부 잘 모르면 그냥 8080 적으셈



-끗-