docker for nest.js( m1 mac )
준비물
- nest.js 프로젝트( helloworld 정도만 되어도 괜춘 )
Download Docker Desktop | Docker
Docker Desktop is available to download for free on Mac, Windows, or Linux operating systems. Get started with Docker today!

위 사이트로 가서 맥용( apple chip ) 파일을 받고 설치
cd 프로젝트경로
touch Dockerfile
touch .dockerignore프로젝트 경로로 가서 Dockerfile, .dockerignore 파일을 생성한다.
- Dockerfile : docker image 로 만드는 내용들이 적혀 있다.
- .dockerignore : docker image build 시 불필요한 파일들을 기술한다.( git 의 .ignore 파일과 같은 기능 )
# Base image
FROM node:[node버전]
# Create app directory
WORKDIR ~/app
# A wildcard is used to ensure both package.json AND package-lock.json are copied
COPY package*.json ./
# Install app dependencies
RUN npm install
# Bundle app source
COPY . .
# Creates a "dist" folder with the production build
RUN npx run build
# Start the server using the production build
CMD [ "node", "dist/main.js" ].git
*Dockerfile*
node_modules아래쪽 코드가 원래는 RUN npm run build 였는데 docker build 때 아래와 같은 에러가 발생했다.
( 나만 그런지 같은 사람들도 있는진 모르겠다. 검색으론 안나왔다 )
=> ERROR [6/6] RUN npm run build 0.6s
------
> [6/6] RUN npm run build:
#10 0.449
#10 0.449 > auction_crawling_nestjs@0.0.1 prebuild아래처럼 해당 코드를 npm -> npx 로 변경하니까 정상적으로 빌드되었다. 이유는 나도 모름
RUN npx run builddocker build -t [image명] .
docker container run -d -p 3000:3000 [image명]이미지명에 알기 쉬운 이름으로 적어주고 컨테이너를 실행시킨다.
( 3000 포트는 편의상 webstorm에서 3000포트로 실행되서 걍 넣은거니 알아서들 넣으셈 )

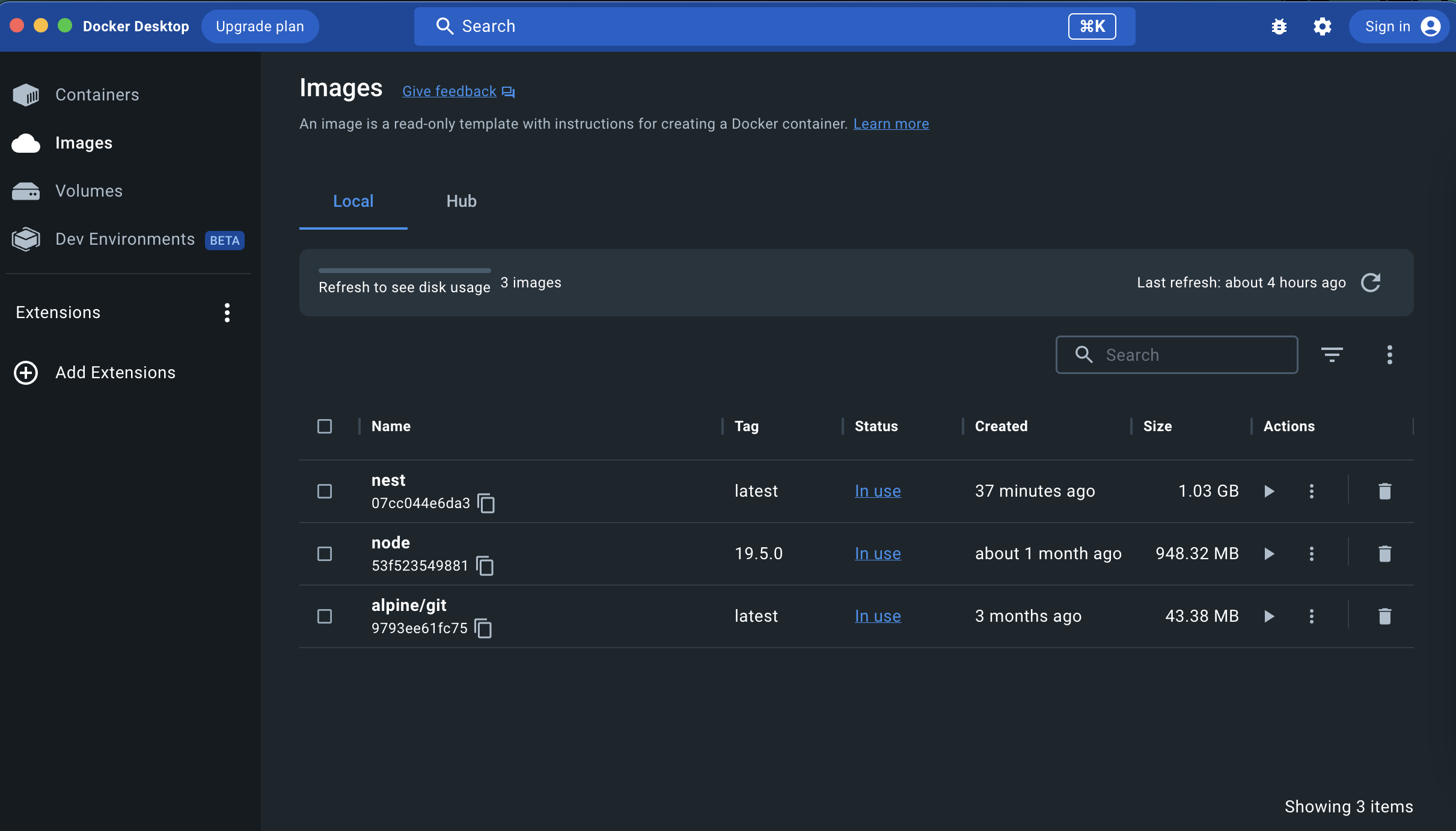
docker 앱을 켜고 images 항목으로 가면 방금 추가된 이미지( nest )가 보인다.

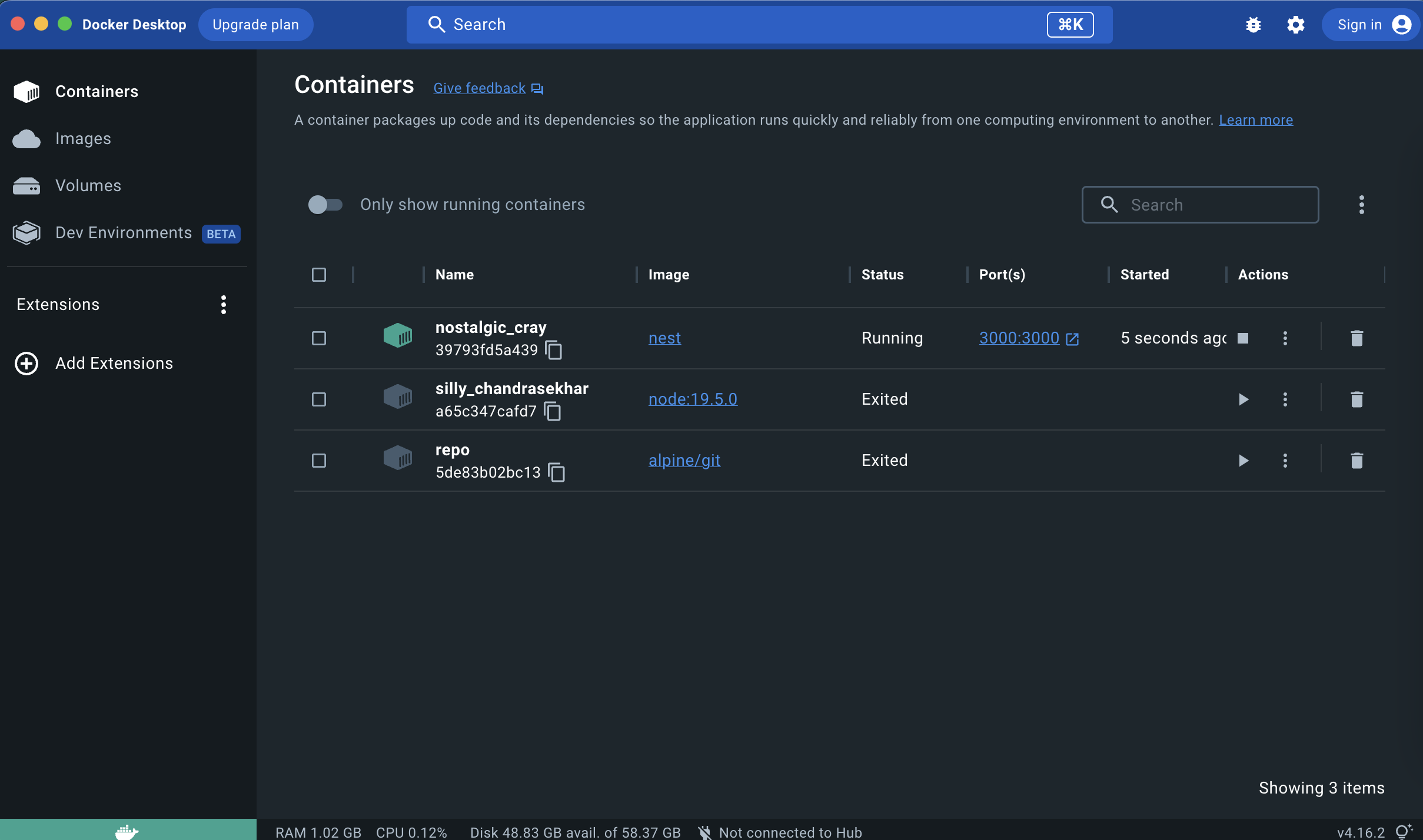
containers 항목에 가면 방금 실행한 컨테이너가 구동중임을 알 수 있다.

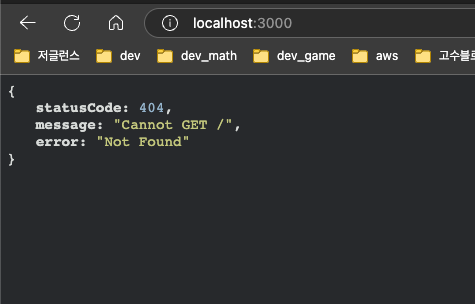
웹브라우저로 접속하면 docker 컨테이너를 통한 서버가 동작되는 걸 확인할 수 있다.