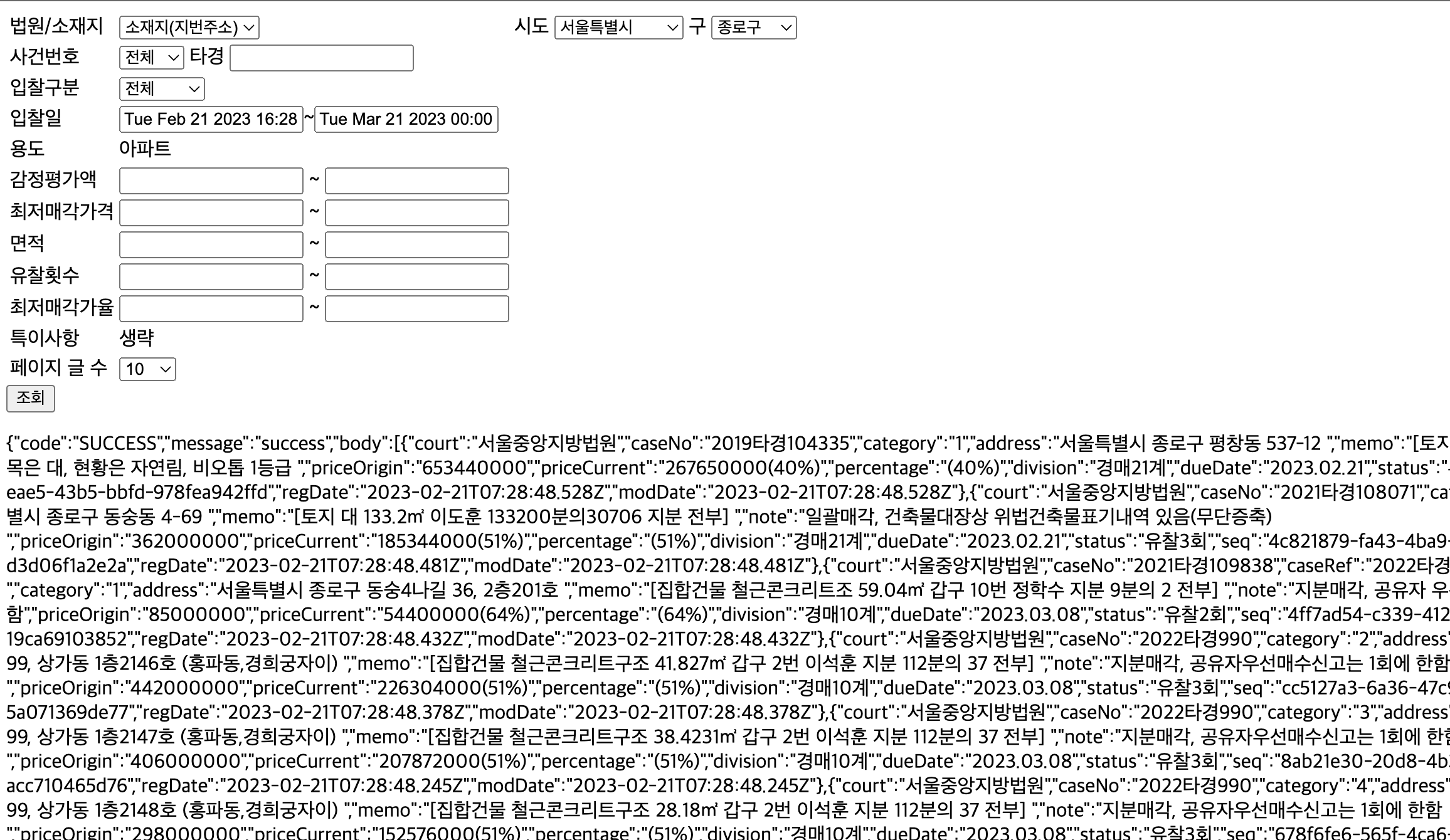
검색폼을 만들다
front-end : vue.js
back-end : node.js
db : mysql

- 크롤링과 동시에 db 저장
<tr>
<td>입찰일</td>
<td>
<div style="display: flex">
<div style="position: relative">
<input type="text" v-model="searchForm.termStartDt">
<div style="display: none; position: absolute; top:0; left: 0">
<v-date-picker/>
</div>
</div>
~
<div style="position: relative">
<input type="text" v-model="searchForm.termEndDt">
<div style="display: none; position: absolute; top:0; left: 0">
<v-date-picker/>
</div>
</div>
</div>
</td>
</tr>